[筆記]Google Map API (2)
Posted In:
Google Map
.
By 卡西卡
- 處理地圖移動事件[]
// 移動地圖後在中心點顯示座標
GEvent.addListener(map, "moveend",
function() {
var center = map.getCenter();
map.openInfoWindow(map.getCenter(),document.createTextNode(center.toString()));
}
);
// 縮放地圖後顯示前後級別
GEvent.addListener(map, "zoomend",
function(oldLevel,newLevel) {
document.getElementById("out").innerHTML = "oldLevel="+oldLevel+" , newLevel="+newLevel;
}
);
// 顯示滑鼠點到的座標
GEvent.addListener(map, "click",
function(overlay,latlng) {
document.getElementById("log").value = latlng.toString();
}
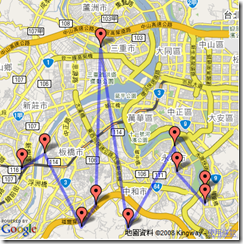
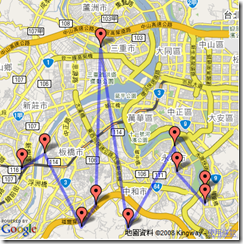
); - 取得目前地圖的可視範圍,隨機加入10個標籤,並畫線[GLatLngBounds, GPolyline, ]
var bounds = map.getBounds();
var southWest = bounds.getSouthWest(); // 返回矩形西南角的點
var northEast = bounds.getNorthEast(); // 返回矩形東北角的點
var lngSpan = northEast.lng() - southWest.lng();
var latSpan = northEast.lat() - southWest.lat();
var points = [];
for (var i = 0; i < 10; i++){
var point = new GLatLng(
southWest.lat() + latSpan * Math.random(),
southWest.lng() + lngSpan * Math.random());
points.push(point);
map.addOverlay(new GMarker(point));
} // for
// 排序
points.sort(function(p1, p2) { return p1.lng() - p2.lng();});
map.addOverlay(new GPolyline(points));
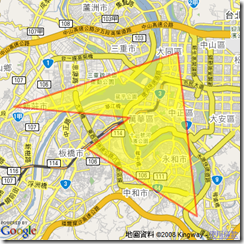
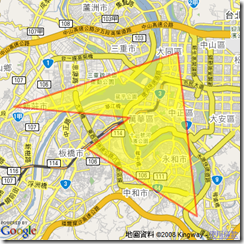
- 多邊形並著色[GPolygon, ]
// 地圖 (400x400)
map.setCenter(new GLatLng(25.02837276205344, 121.48509979248047), 12);
var points = [];
points.push(new GLatLng(25.030000,121.490556)); // 萬華
points.push(new GLatLng(25.035556,121.424722)); // 新莊
points.push(new GLatLng(25.063611,121.518056)); // 中山
points.push(new GLatLng(24.978889,121.529167)); // 新店
points.push(new GLatLng(25.013611,121.466667)); // 板橋
points.push(new GLatLng(25.030000,121.490556)); // 萬華(封閉)
map.addOverlay(new GPolygon(points,'#FF0000',3,0.5,'#ffff00',0.5));


1 Response to [筆記]Google Map API (2)
jordan 11
curry 4
golden gooses
golden goose outlet
air max 2018
polo ralph lauren
canada goose jacket
jordan shoes
timberlands
kobe shoes
Something to say?