Google Map API (4) 自己的地圖 - GTileLayer
GTileLayer:自己提供地圖圖檔在GMap上呈現。
重點在覆寫getTileUrl提供圖檔url。 b_tileLayers[0].getTileUrl = function(tile, zoom) {
return "http://140.109.174.55/googlemap/stereo/"+zoom+
'/'+tile.x+'/IMG_'+tile.x + '_' + tile.y + '_'+zoom+".jpg";
}
實例:
[筆記]Google Map API (3) 自訂控制項 GControl
[筆記]Google Map API (2)
- 處理地圖移動事件[]
// 移動地圖後在中心點顯示座標
GEvent.addListener(map, "moveend",
function() {
var center = map.getCenter();
map.openInfoWindow(map.getCenter(),document.createTextNode(center.toString()));
}
);
// 縮放地圖後顯示前後級別
GEvent.addListener(map, "zoomend",
function(oldLevel,newLevel) {
document.getElementById("out").innerHTML = "oldLevel="+oldLevel+" , newLevel="+newLevel;
}
);
// 顯示滑鼠點到的座標
GEvent.addListener(map, "click",
function(overlay,latlng) {
document.getElementById("log").value = latlng.toString();
}
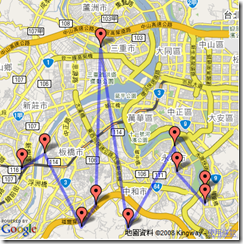
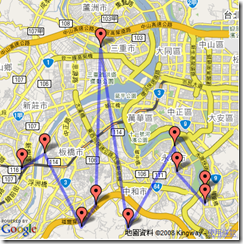
); - 取得目前地圖的可視範圍,隨機加入10個標籤,並畫線[GLatLngBounds, GPolyline, ]
var bounds = map.getBounds();
var southWest = bounds.getSouthWest(); // 返回矩形西南角的點
var northEast = bounds.getNorthEast(); // 返回矩形東北角的點
var lngSpan = northEast.lng() - southWest.lng();
var latSpan = northEast.lat() - southWest.lat();
var points = [];
for (var i = 0; i < 10; i++){
var point = new GLatLng(
southWest.lat() + latSpan * Math.random(),
southWest.lng() + lngSpan * Math.random());
points.push(point);
map.addOverlay(new GMarker(point));
} // for
// 排序
points.sort(function(p1, p2) { return p1.lng() - p2.lng();});
map.addOverlay(new GPolyline(points));
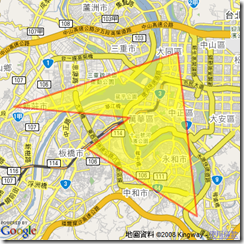
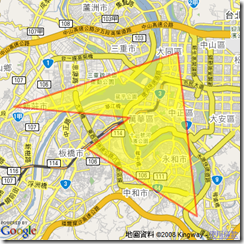
- 多邊形並著色[GPolygon, ]
// 地圖 (400x400)
map.setCenter(new GLatLng(25.02837276205344, 121.48509979248047), 12);
var points = [];
points.push(new GLatLng(25.030000,121.490556)); // 萬華
points.push(new GLatLng(25.035556,121.424722)); // 新莊
points.push(new GLatLng(25.063611,121.518056)); // 中山
points.push(new GLatLng(24.978889,121.529167)); // 新店
points.push(new GLatLng(25.013611,121.466667)); // 板橋
points.push(new GLatLng(25.030000,121.490556)); // 萬華(封閉)
map.addOverlay(new GPolygon(points,'#FF0000',3,0.5,'#ffff00',0.5));
[JavaScript]Closure
Closure:閉包, 閉鎖空間, 封絕
- 看起來有點像是“巨集”的,可以產生(return)新的函式。
// 打折
function Discount(percent) {
return function(price) { return price * percent / 100.0; }
}
var VIP_Pay = Discount(60); // 貴賓6 折
var Member_Pay = Discount(80); // 會員8 折
var Consumer_Pay = Discount(95); // 門市95折
var dvd_price = 500;
print("DVD定價 "+dvd_price);
print("貴賓特惠價 "+VIP_Pay(dvd_price));
print("會員優待價 "+Member_Pay(dvd_price));
print("門市售價 "+Consumer_Pay(dvd_price));
/* 結果
DVD定價 500
貴賓特惠價 300
會員優待價 400
門市售價 475
*/
- 從石頭閒語搬來的程式片斷
var i = 0;
var funcSet = [];
function run_funcSet() {
for (var j=0, func=funcSet[j] ; func ; func=funcSet[++j] ) {
func();
} // for
}
print('Pure anonymous function');
for ( i=0 ; i<3 ; i++ ) {
funcSet[i] = function() {print(i);}
} // for
run_funcSet();
print('Closure');
for ( i=0 ; i<3 ; i++ ) {
funcSet[i] = (
function(i) {
return function(){print(i);}
} // function
)(i);
} // for
run_funcSet();
/* 結果
Pure anonymous function
3
3
3
Closure
0
1
2
*/
參考資料:
Google Map API (1)
- 申請 Google Maps API Key
網址:Sign Up for the Google Maps API- 若使用其它人的key會顯示「此網站上使用的Google地圖API機碼已由另一個網站註用。您可以至 http://code.google.com/apis/maps/ 為此網站產生新的機碼。」
- 用 file:///C:/GMap.htm 的方式測試可以不需要申請key。
- 網頁編碼要用 UTF-8
<meta http-equiv="content-type" content="text/html; charset=utf-8"/> - 基本程式 [GMap2]
- 增加功能:
- 滑鼠滾輪拉近拉遠
map.enableScrollWheelZoom(); - 地圖大小、移動控制項
map.addControl(new GLargeMapControl());
map.addControl(new GSmallMapControl()); - 地圖型態控制項(地圖、衛星、混合地圖、地形)
map.addControl(new GMapTypeControl());
map.addMapType(G_PHYSICAL_MAP); //增加地形圖 (參考:GMapType.Constants)
map.setMapType(G_NORMAL_MAP); //設定預設地圖型態 - 地圖型態控制項(下拉式)
map.addControl(new GMenuMapTypeControl()); - 鳥瞰圖
map.addControl(new GOverviewMapControl()); - 比例尺
map.addControl(new GScaleControl());
- 滑鼠滾輪拉近拉遠
- 在地圖上插上標籤
[GLatLng,
GMarker, ]
// 中正紀念堂
var pos = new GLatLng(25.036772,121.520269);
var mark = new GMarker(pos);
map.addOverlay(mark); - 插上自訂標籤
[GIcon,
GMarkerOptions,
GSize,
GPoint, ]
// 自訂標籤
var icon=new GIcon();
icon.image = "mark.gif";
icon.iconSize = new GSize(16,16);
icon.iconAnchor = new GPoint(8,8);
icon.shadow = "mark.gif";
icon.shadowSize = new GSize(1,1);
icon.infoWindowAnchor = new GPoint(8, 8);
icon.infoShadowAnchor = new GPoint(8, 8);
// 中正紀念堂
var pos = new GLatLng(25.036772,121.520269);
var mark = new GMarker(pos, {icon:icon});
map.addOverlay(mark); - 點擊標籤顯示訊息
// 處理mark的click事件
GEvent.addListener(mark, "click", function() {mark.openInfoWindowHtml('中正紀念堂<br>可用HTML'); }); - 程式移動地圖
// 5秒後移至台北火車站
window.setTimeout(function() {
map.panTo(new GLatLng(25.048708,121.516128));
}, 5000);
參考資料:
- SqlCE3 的 SqlCeParameter 有BUG,NVarChar長度超過255都會被截掉。
if (size <= 255)
return new SqlCeParameter(name, SqlDbType.NVarChar, size);
else
return new SqlCeParameter(name, SqlDbType.NVarChar);
據說- binary 和 varbinary 只能到 510
- SqlCE 3.5以後才有解決。
- CREATE TABLE 的語法中只能有一個欄位指定為 PRIMARY KEY
若要指定多個欄位是PK必須使用ALTER ..."ALTER TABLE [" + TABLE_NAME + "] ADD CONSTRAINT [PK_" + TABLE_NAME + @"] PRIMARY KEY (
SITE_PIDENT,PARAM_CODE,HOURLY_DATE )" - 讓ASP.NET可以用SqlCE必須加上
AppDomain.CurrentDomain.SetData("SQLServerCompactEditionUnderWebHosting", true) - 不支援 TRUNCATE TABLE
其它參考:
- Microsoft .NET Compact Framework QuickStarts Tutorial
- Steve Lasker's Web Log : SQL Server Compact Edition under ASP.net and IIS
- Itay's space: SqlCE doesn't support TRUNCATE TABLE
- System.Data.SqlServerCe Namespace [MSDN Library]
Microsoft Visual Studio 2003/.NET Framework 1.1
Microsoft Visual Studio 2005/.NET Framework 2.0
.NET Framework 3.0
Microsoft Visual Studio 2008/.NET Framework 3.5
SQL Server Compact Edition, SQL Server Mobile
Gestures:滑鼠(觸控筆)手勢,用動作來執行命令。
原文網址|摘要:
- 在vbAccellerator has had this whitepaper文中有說明如何在windows app中實作。主要是透過IMessageFilter來處理滑鼠訊息(mouse messages)。
- 本文則是透過from the SDF v2的Application2來實作。
- 有範例程式碼下載。
筆記:
- 要先安裝 OpenNETCF Smart Device Framework ( 2.2 Community Edition )
- 如果要套用到自己的程式碼
- 引用
using vbAccelerator.Components.Win32;
using OpenNETCF.Windows.Forms; - 修改 Main()
Application2.Run(new Form1()); // OpenNETCF.Windows.Forms.Application2 - form的建構式,InitializeComponent()之後加上
MouseGestureFilter mgf = new MouseGestureFilter();
Application2.AddMessageFilter(mgf);
mgf.MouseGesture+=new MouseGestureEventHandler(mgf_MouseGesture); - 加上 mgf_MouseGesture
private void mgf_MouseGesture(object sender, MouseGestureEventArgs args) {...}
- 引用
- 可以在DataGrid上使用,但第一個MOUSE_DOWN的事件也會被datagrid收到,CurrentCell會改變。
- 雖然可以辨識手勢,但還做不到像TouchFLO的效果。
- 若將 args.AcceptGesture = true; 則所有事件都會被吞掉,不會向下傳到其它元件。
- 修改過的source[Box.net]
另一個Gestures相關的文章:CodeProject: Optimizing Screen Area using Mouse Gestures.
筆記-20080306-IE版本偵測, div蓋過listbox
Detecting Internet Explorer More Effectively
http://msdn2.microsoft.com/en-us/library/ms537509.aspx
Understanding User-Agent Strings
http://msdn2.microsoft.com/en-us/library/ms537503(VS.85).aspx
About Conditional Comments
http://msdn2.microsoft.com/en-us/library/ms537512(VS.85).aspx
怎麼使"<div>"顯示到dropdownlist或listbox 的前面?
在div裡加iframe:
<div>
<iframe src="javascript:false" style="Z-INDEX:-1; FILTER:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0); LEFT:0px; VISIBILITY:inherit; WIDTH:158px; POSITION:absolute; TOP:0px; HEIGHT:110px">
</iframe>
</div>